JSTORのレスポンシブウェブデザイン対応について
先日JSTORがレスポンシブウェブデザインによるモバイル対応した件[*1]についてのメモです.
表示パターン
PCのブラウザでJSTORにアクセスしてブラウザの横幅を変えていくとこんな感じで表示が変わります.目視で気づいたかぎりでは以下の4パターンありました.手元のiPhone 4Sで確認すると縦表示・横表示ともにパターン1になります.
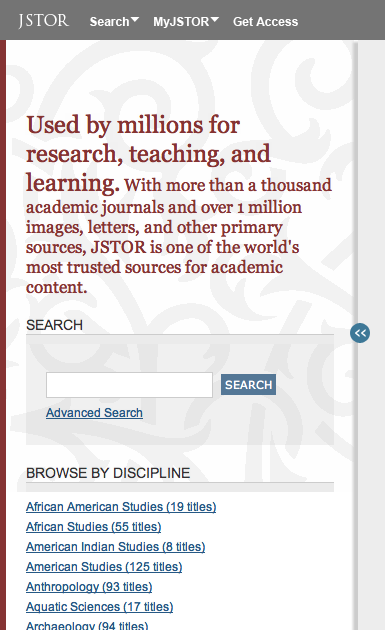
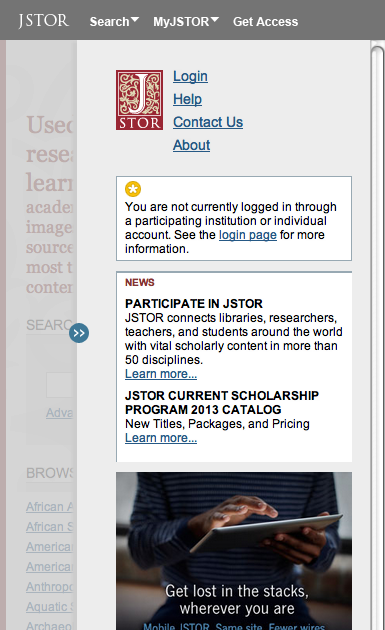
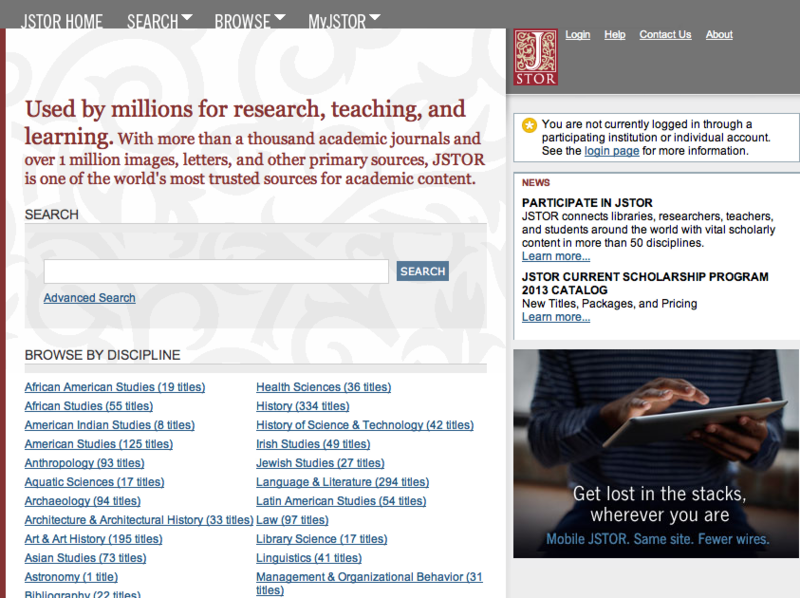
パターン1(320px〜)
2枚目は矢印ボタンをクリックしてサイドメニューを表示させたもの.サイドメニューをメインカラムの下に持ってくるんじゃなく開閉ボタンを作るという方法はうまいなーと感心したんですがどうでしょう.隣のひとは「スマホで見てたらボタンに気づかないかも」と言っていてそれもそうかもと思ったり.


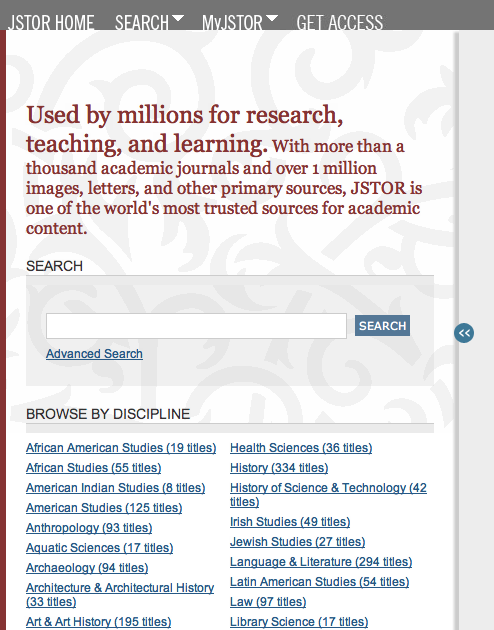
パターン2(490px〜)
下部が2列になりました.ヘッダメニューも地味に変わってます(細かいなぁ).

パターン3(640px〜)
サイドメニューが現れます.

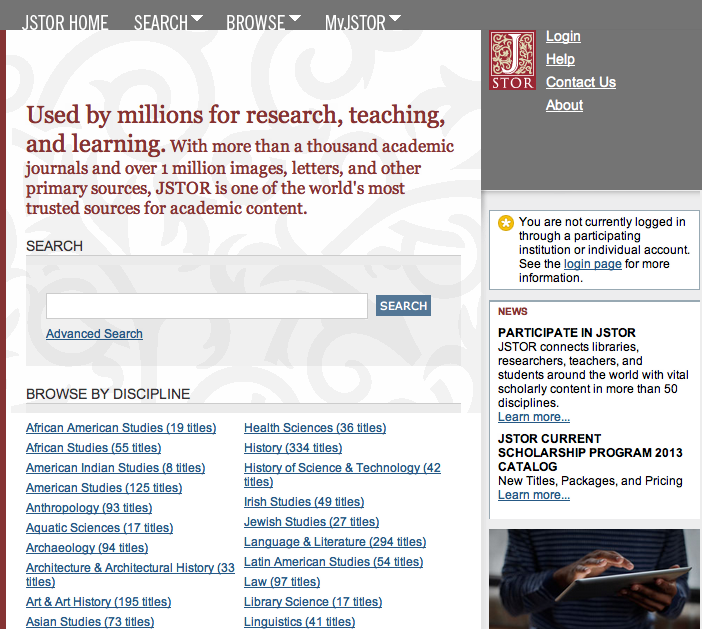
パターン4(840px〜)
サイドメニュー右上が横並びに.

ソースを見てみる
ヘッダにはこうあります.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
スタイルシートは入り組んでて嫌になりますがMedia Queriesの箇所を抜き出してみると
- @media screen and (max-width:319px){...}
- @media only screen and (max-width:490px),only screen and (max-device-width:490px){...}
- @media only screen and (max-width:640px),only screen and (max-device-width:640px){...}
- @media only screen and (max-width:840px),only screen and (max-device-width:840px){...}
- @media only screen and (max-width:1023px),only screen and (max-device-width:1023px){...}
- @media only screen and (max-width:1199px),only screen and (max-device-width:1199px){...}
となっていました.
そんなわけでブレークポイントとしては320px,490px,640px,840pxの4つかなと理解しました(それぞれ上の4パターンに対応).319px以下で表示すると横スクロールバーが表示されます.
以下のようにCSSが読む気にならない感じなので1023pxと1199pxのあたりで何をやってるのかは分かりません.変動幅から固定幅への切り換えかなーと思ったんですがそれは1254pxらしいので.たぶん調べてもいいことはないと思うのでここまで.
おまけ:1023pxと1199pxんとこのCSS
整形してメモっておきます.
@media only screen and (max-width:1199px),only screen and (max-device-width:1199px){ .home .vines{background-repeat:repeat-x} .pageScan{min-width:0} .pageBar,.noPageBar{float:none;width:auto;background:0;max-height:25px} .pageBar .next{background-position:98% 50%;text-align:right;text-indent:20px;padding-right:35px} .pageBar .previous{background-position:2% 50%;text-indent:35px} .pageBar .previous,.pageBar .next{background-color:#ccc;height:30px!important;font-size:120%;padding-top:13px} .pageBar .previousBottom,.pageBar .nextBottom{display:none} #journalImageContainer{width:100%;max-width:100%;min-height:100%} #journalInfoContainer{width:100%;height:100%} #pageImage{overflow-x:hidden} #pageImage img{width:99%} #pageImageContainer{float:none} .pageScan .globalContainer,.pageScan .foot{min-width:0} .pageScan .banner,.pageScan .articleTop,.pageScan .article .hd,.pageScan .infoBox{max-width:none} .pageScan .article{width:100%} .article{width:100%} .articleBody .refContainer{max-width:595px;width:auto} #advSearchBoxes #q0{max-width:550px;width:auto} #advSearchBoxes .text{max-width:456px;width:auto} .highlight,.refArrow{display:none} } @media only screen and (max-width:1023px), only screen and (max-device-width:1023px){ .jstor{width:100%;min-width:0;max-width:none} .globalContainer,.foot{min-width:0} .global{min-width:0} .main{width:auto} .boxy-wrapper,.ui-dialog{left:5px!important;width:85%!important} .ui-dialog .ui-dialog-titlebar{width:100%} .boxy-wrapper .middleL,.boxy-wrapper .middleR{background:0} .mainInner .banner{height:auto} #globalSearch{position:static} .mod.rail iframe{max-width:100%} #urpImage{width:100%} #urpImage img{max-width:100%;width:90%} } @media only screen and (max-width:1023px),only screen and (max-device-width:1023px){ #mediaOverlay{width:100%!important} div.NLM_table-wrap,.NLM_disp-formula,.NLM_disp-formula .NLM_inline-graphic img,.sectionLinks,.articleBody img,.articleType_research-article img,.refContainer{width:auto!important;max-width:100%!important} .sectionLinks{min-width:150px} .articleBody img,.articleType_research-article img,.NLM_inline-graphic img{overflow-x:hidden} #results .key{margin-top:0} .key{float:none;width:300px;margin-top:0} .page.liquid.results .body.jstor #mainContent .leftRail .mainInner .mod .inner .bd .unit.size4of5{width:230px;float:none} .page.liquid.results .body.jstor #mainContent .leftRail .mainInner .mod .inner .bd .lastUnit.size1of5{float:none;width:100%} .page.liquid.results .body.jstor #mainContent .leftRail .mainInner .mod .inner .bd .lastUnit.size1of5 form fieldset{text-align:left} #startDate,#endDate{width:auto;float:none} #type{width:20%;padding-right:34px} #date{width:35%} #date ul li span{width:100%;text-align:left} .FD_infoBox,.shelfAvailable,.purchase_infoBox{width:auto} .FD_infoBox .cite .mainCite .unit.size3of4{float:none;width:auto} a.FD_button,a.FD_button:hover,.FD_button,.FD_button:hover{float:none;margin-top:10px} #toggleBannerBasic{height:auto!important;left:auto!important;position:static!important;top:auto!important;width:100%!important} #srpToggles{display:block!important;float:none!important} #journalInfo ul.pageMenu li>a{height:20px} #journalInfo ul.pageMenu li{padding-left:5px} .infoBox .pageMenu{background:#ededed;border:1px solid black;padding:4px 0 0 4px} .infoBox{background-image:none} }
*1:http://www.infodocket.com/2012/09/06/jstor-streamlines-mobile-access-with-some-user-responsive-design/